A couple months ago, we took a day off to go to WordCamp Rochester. If you don’t know, WordCamps are informal, community-organized events that are put together by WordPress users. Everyone from casual users to core developers participate, share ideas. They usually last a full day with multiple talks going on at the same time ranging from beginner to advanced level. There are big national WordCamps, as well as local ones that take place all around the world almost every single weekend. They are great places to learn and network with other WordPress users. We had a blast and are looking into being a sponsor for the next one in 2018.
Anyway, during our local WordCamp, we saw a great talk by Ben Dunkle who did a presentation on “WordPress for Artists”. He covered preparing imagery of artwork for the web, using the built in WordPress Gallery functionality, and adding lightbox functionality to improve the viewing experience. You can actually watch the talk on WordPress TV.
One thing he didn’t touch on, however, was how to protect images – which is what we were really interested in learning more about. We’ve got a lot of clients that have requested some sort of image protection, and while there are some existing plugins out there, none of them really did the “shrinkwrap” method of putting an invisible pixel over your images to prevent downloads. What this does is provide an extra layer of protection from people that right click and try to download. Instead of getting the actual image, they would get the blank pixel. While not 100% secure (you can always find ways to download images), the shrinkwrap idea has been around a while and many sites use it. Skinny Artist that has a good method to “shrinkwrap” images, but it uses tables and is a bit of a process to try and implement it within WordPress.
After Ben’s talk, we asked him if he knew of any ways to protect images in WordPress. We showed him the Skinny Artist site and the shrinkwrap method, and he said he’d look into it. We went about our day looking forward to the rest of the conference as it was still pretty early on in the morning. About 35 minutes later, we’re in the hallway waiting for the next talk to begin and Ben shows us a prototype of a plugin he made. He had practically written it right there on the spot after his talk! Furthermore, he didn’t like the shrinkwrap code from Skinny Artist, so he wrote his own! Which made the whole thing even more impressive.
A couple weeks later, it popped up on the WordPress Plugin Directory for all to download. How awesome is that?
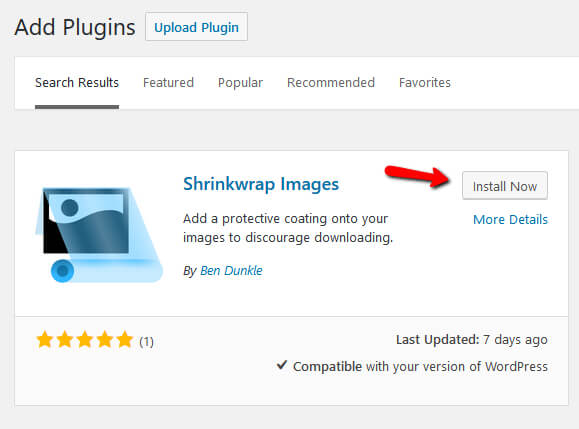
You can also download it in any WordPress dashboard by going to Admin > Plugins > Add New and searching for “Shrinkwrap Images”.

It’s still a work in progress (as most plugins are) and Ben is still making improvements to it. However, it’s a great start and hopefully will become the go-to plugin for using the shrinkwrap method of protecting images within WordPress. If you need to protect your images, give it a try!
Thanks once again to Ben Dunkle for running with this idea and creating the plugin. The whole experience made us love WordCamp even more, because you never know what ideas and problems will turn into products and solutions when you have a lot of people together in one place. That’s one of the most beautiful things about the WordPress community.
Want more?
Get instant access to our free online library and toolbox full of helpful time-saving ebooks, printable checklists, royalty-free graphics, training videos, templates, shareable social media images, and much more! We’re pretty confident you’ll find something useful in there that will help you build your business online!

Already a member? Awesome! Login >>



2 Comments on “Shrinkwrap and Protect Your Images in WordPress”
As someone new to running a self hosted blog, will this plug-in prevent share sites like Pinterest from sharing my photos? I want Pinterest to be able to share the images, I just don’t want them to be stolen to promote someone else’s blog since my own photos aren’t for stock purposes.
Thanks for letting us know about the plug in! Also, looking forward to reading your response.
Hi Amber. This plugin should not interfere with Pinterest marketing at all. Its only purpose is to try and discourage regular visitors from right clicking and saving images while they are on your website. Best of luck with your blog!